PageGPT Guide
How to create your dream landing page with PageGPT
Overview
PageGPT allows you to create custom landing pages for your unique business and lets you customize it with any creative modifications or effects. The page creation process is broken down into 3 steps:
Page Generation
Enter key details of your brand and let PageGPT generate your landing page according to your unique style
Edit and Modify
Finetune the page and add custom effects with our chat editor to achieve the vision you have in mind for your website.
Sync or Export
Sync your page directly to your Wordpress site or export the page and host it on your preferred provider.
Generating a new page
Log in to your PageGPT account, then head to Dashboard > Create to start generating a new page. You will need at least one page credit to generate a new page.
- Enter the name of your company.
- Enter a description of what your company does. Providing more details will help the generator to produce a page that is closer to your expectation that requires fewer adjustments.
- Enter the mood and style of your page. Think of it as setting the tone for your visitors, for example:
- Fun and playful
- Professional and polished
- Modern and minimalistic
- Sporty and powerful
- Input up to three colors for your brand. If you have fewer than three brand colors, you can leave any unused color pickers as it is.
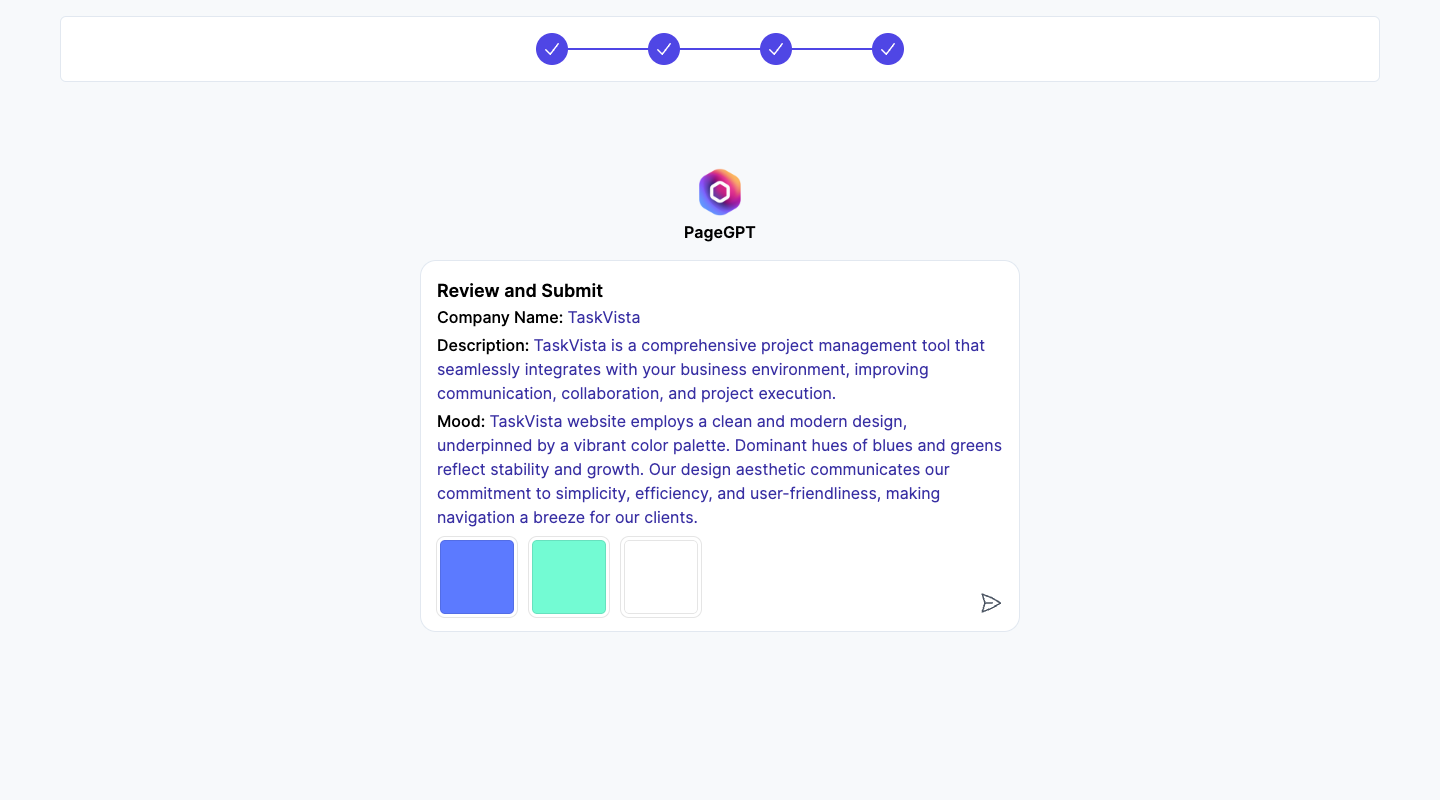
- Review your inputs and click the "next" arrow to begin the generation.

Note: The generation will take a few minutes, please do not close your browser tab while the page generation is ongoing.
Best practices
Provide details in the company description: While you can make changes to the design, content, and images after the generation - it is useful to provide more information so that the initial generation is as close as possible to your vision. It also helps us to generate high quality images and copywriting for your page.
"Sells coffee"
"Sells specialty coffee made from exotic beans - at an affordable price"
"Specializing in bankruptcy law, we provide legal guidance for debt relief and financial restructuring."
Using the PageGPT chat editor
The PageGPT chat editor is part of our landing page generator suite. It is an intuitive chat interface that allows you to help you create your desired web page without the typical challenges of traditional design tools.
Why a chat editor?
We carefully considered what the best experience would be - and we came to the conclusion that it should be like speaking with a designer + developer right next to you who could make adjustments on the fly.
Ease of use
No need to learn a complex tool, simply point and talk to it like you would to a human designer.
Full creativity
Instead of being limited to templated effects, you can customize your landing page freely the way you envision it.
Independence
You can create your dream page by yourself, no designer or developer required.
Paried with UI
In some cases, a UI actually provides the best experience (eg. adjusting colors). We're creating an intuitive experience where you chat when its natural, and use UI when its natural.
How to use
- Open the PageGPT Editor. View all your pages at Dashboard > Pages and select the page that you want to edit.
- In the editor, you'll see the chat editor which is open by default. You can click on the circular icon to shrink and expand it.
- Select an Element: Click on the page element that you want to modify. You can select:
- Basic elements. Eg. images, texts.
- Section or container that contains multiple elements. Eg. information card containing multiple elements, container with multiple cards
- Specify the Change: In the chat, describe the changes you wish to apply to the selected element. Eg. "Make this button have a glowing hover effect"
- PageGPT will then understand your requirements and make the changes. After the changes are made you will be provided 3 options: Yes, Tweak, No
- Yes: Click yes to accept and save the changes.
- Tweak: If the changes are close to what you're looking for but not exactly, click on tweak and tell PageGPT the adjustment that you want to make.
- No: If the changes are wrong or very far from your desired outcome, click on "No" to let PageGPT try again. If it still does not work after a certain number of tries, it will revert to the original state.
Best practices
Be specific: Try to be as specific as possible with what you want to see.
"Add an entrance animation to this section"
"Add a fade in from left entrance animation to this section"
- Break down tasks If your task can be broken into smaller pieces, it is a good idea to start with a simple command, accept the change, then start a next command to further add changes.
"Make this background image move in an anti-clockwise circle while tilting back and forth"
"Make the background image move in an anti-clockwise circle."
"Make the background image tilt back and forth."
- Describe the target: If you're selecting a container or section with multiple elements in it, you should describe more specifically what you want to apply changes to
"Make this red"
"Make the cards in this section red"
Sample commands and outcomes
Current limitations
- Section Level Modifications: At the moment, the chat editor allows you to make modifications only within sections. Users cannot add another section or page using the chat interface. However, we are diligently working on enhancing this capability to provide page and, eventually, entire website-level editing.
- Complex Commands: Complicated multi-part commands may not always be executed perfectly in one attempt. It's recommended to split these tasks into smaller instructions for the best outcomes.
- Unguided Creativity: Ambiguous instructions like “Make this more powerful-looking” might not yield precise results due to the inherent open-ended nature of the instruction. It would be best to highlight such requirements during the page generation phase which takes care of the mood and style of the page.
- Image Edits: If you want to generate a different image or background image, it's better to use the dedicated image editor. Here, you can provide a description, and the system will replace the existing image accordingly. Integration of this feature into the chat editor is in progress.
- Text Edits: If you want the AI to generate different text, it’s advised to use the dedicated text editor. Just click on the text element, and there will be a “sparkles” icon. Activating this will allow for text regeneration based on AI understanding of the page.

